TypeScript
TypeScript
TypeScript概述
产生原因:JS在某些部分太拉了,没法做维护,所以微软公司基于JS做了一个便于维护的语言 TypeScript’
TS 需要经过编译为JS才能被运行
TS的安装
首先要下载Node.js,安装后
使用全局安装TypeScript编译器
1 | npm i -g typescript |
命令行中输入
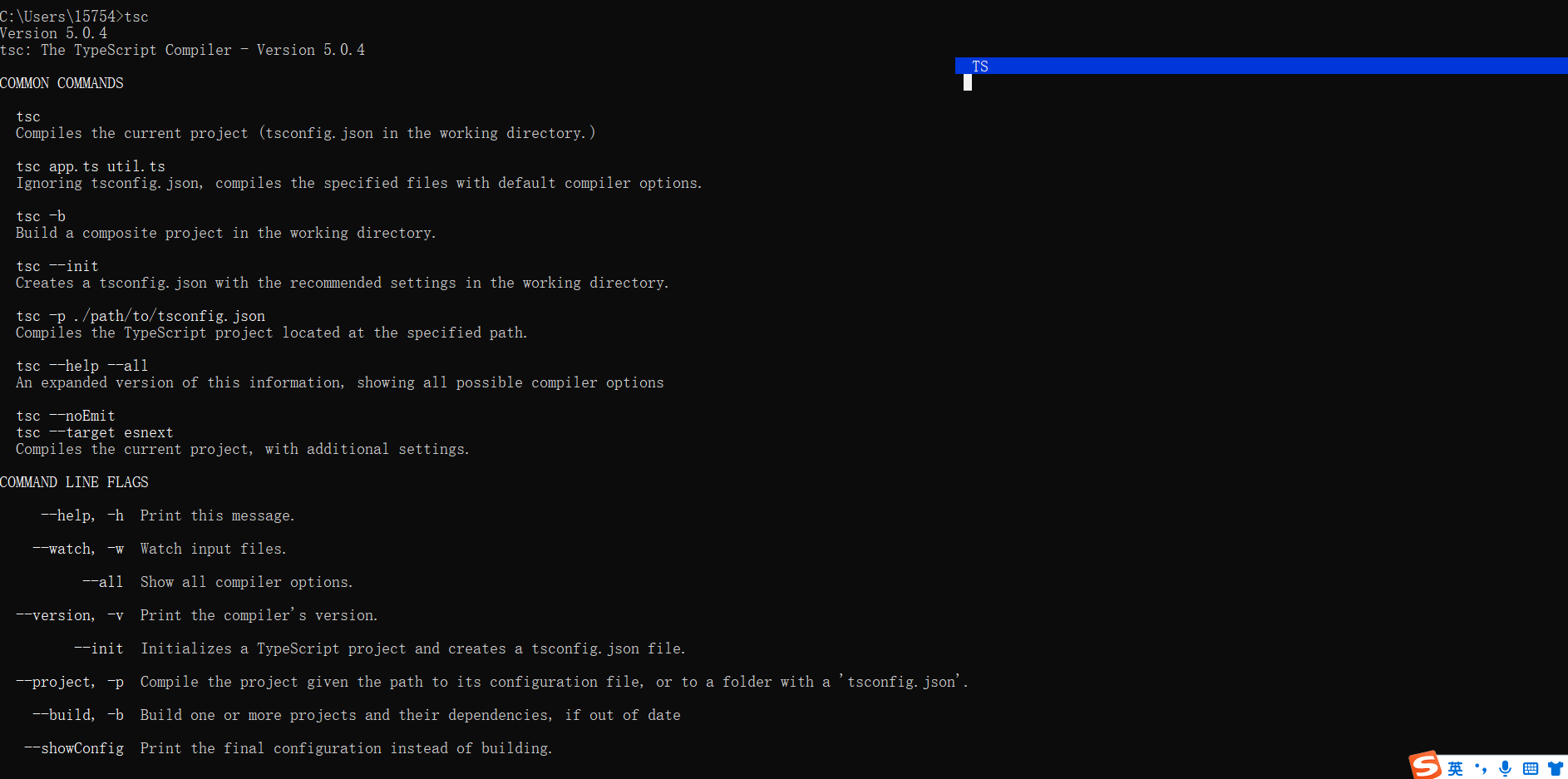
1 | tsc |
出现以下情况即是下载成功

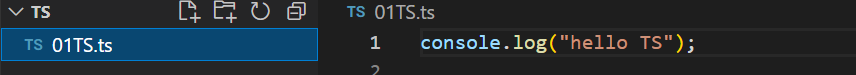
创建TS文件

打开终端,输入
1 | tsc TS文件名 |
此时会生成JS文件
TS的数据类型
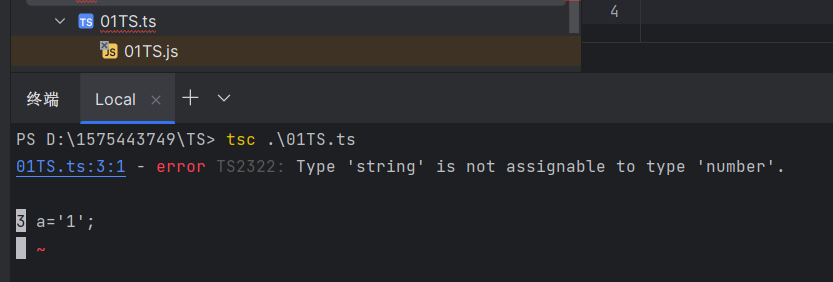
TS较于JS的优点在于,TS有严格的类型标准
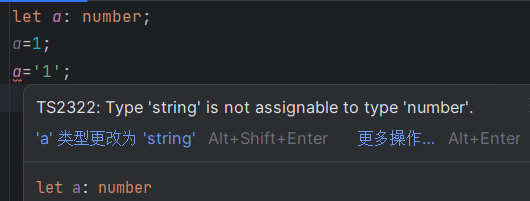
当我们书写TS语句时
1 | let a: number; |

他会明确的指出我们的类型出现了错误,当我们编译时控制台依然会报错,但是还会生成文件

TS 在函数中的类型使用
基本定义
1 | function 函数名(变量名:类型,变量名:类型,……) : 返回值类型{ |
TS文件
1 | function sum(a:number,b:number) : number{ |
编译后

我们在HTML文件中引用
1 |
|

除number,String, boolen类型外 TS还有许多类型的数据类型
基本数据类型
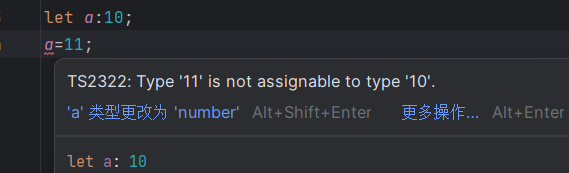
字面量
限制变量的值就是该字面量的值
例如:

这么看起来字面量还蛮像常量的,但是我们如果想要a可以变为其他值呢?
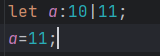
那我们就可以利用符号 |  , a可以赋值为10或11
, a可以赋值为10或11
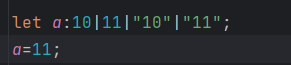
我们也可以在定义变量类型的时候联合定义
1 | let a:number|String; |
a即可为number类型也可以为String类型
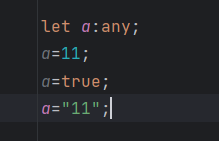
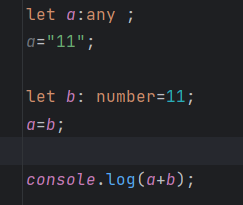
any 任意类型
变量可以是任意类型,有点像原生的JS(不建议使用)
1 | let a:any; |

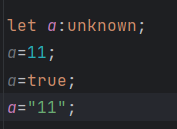
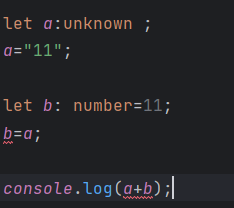
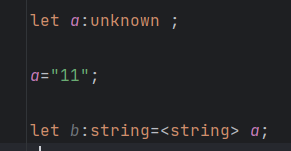
unknow 未知类型
表示未知类型的值

看上去貌似和any一样啊,实际上有很大区别
any类型的变量在和其他类型变量进行赋值或运算时,并不会出现报错

控制台输出结果就是 1111
但如果时unknow类型

直接提示错误,当unkown类型在和其他类型进行运算或将本身的值赋给其他变量时就会报错
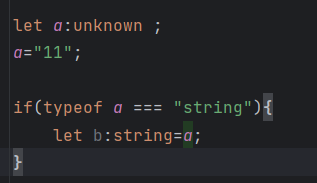
但unkown也可以将自己的值赋给其他变量,他更像是一个安全变量

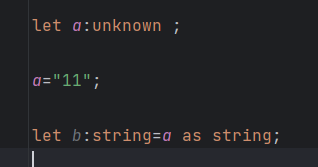
类型断言
有的变量,编译器不知道什么类型,但是开发者知道是什么类型,这时候就需要我们告诉解析器 该变量的类型


1 | 在赋值的时候需要用到 |
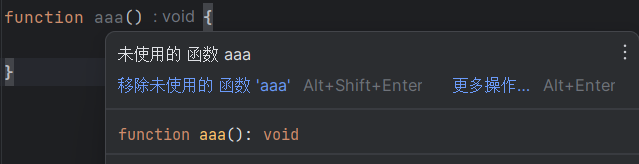
void 空返回值
void表示为空,以函数为例,就表示没有返回值

never 绝不返回值
never表示该函数啥页不返回,可以这么理解,never和void的区别,never表示真空,void表示空气,其他返回值表示一些摸得着的物体
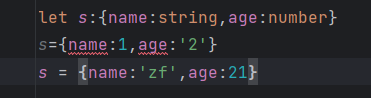
Object 对象返回值
没P的用,JS万物皆对象,直接换一种定义方式
创建一个对象,该对象的只能有以下属性,以下属性只能是其数据类型

1 | let 对象名:{属性名:属性值类型,属性名:属性值类型} |
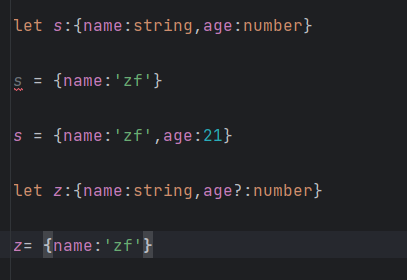
创建一个对象,该对象中必须有该属性,另一个属性可有可无
1 | let 对象名:{属性名:属性值类型,属性名?:属性值类型} |

创建一个对象,该对象必须有该属性,其他有多少属性都没有关系但属性类型是指定的
1 | let person: { name: string, [propName: string]: any }; |
在 TypeScript 中,索引签名的思想是在只知道键和值类型的情况下对结构未知的对象进行类型划分。它允许您定义一个对象,该对象具有任意数量的其他属性,只要这些属性的类型是 any,就可以使用任何名称。
定义函数可以用箭头函数
1 | let 函数名 :(参数名:参数类型,参数名:参数名)=>返回值类型; |
array数组
两种创建方式
1 | let 数组名 : 数组类型[]; |
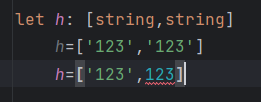
元组
长度不可变
1 | let 元组名: [元组值类型,元组值类型] |

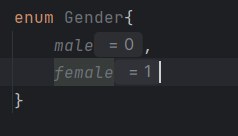
enum枚举类
当我们在存储一个数据时我们利用整型变量来代替的原本数据,枚举就是让原本的变量与整型变量来一一对应
1 | enum 枚举对象名{ |

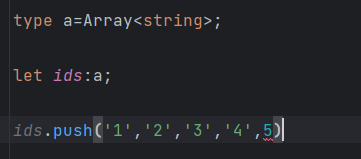
type类型
给类型起别名!!太行了,不用写一大堆
1 | type a=Array<string>; |

编译选项
每次将TS文件编译成JS文件,都很麻烦,所以我们要实现热编译
1 | tsc ts文件名 -w |
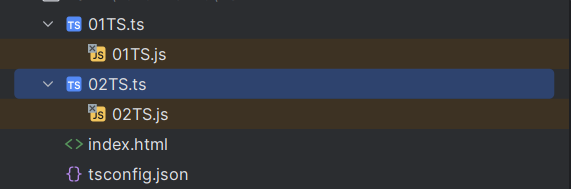
但是问题又来了,如果一个文件夹下有许多TS文件呢,我们需要挨个去 热编译嘛?
这时需要我们创建一个配置文件 tsconfig.json
创建完文件后,直接输入tsc ,该目录下的所有ts文件全部编译生成js文件
1 | tsc |

同时也可以实现所有TS文件热编译
1 | tsc -w |

tsconfig.json
tsconfig.json是ts编译器的配置文件,ts编译器可以根据它的信息来对代码进行编译
include
用来指定哪些ts文件需要被编译
exclude
用来指定除了哪些ts文件其他的都需要被编译
tsconfig.js
1 | { |
extents
将该配置文件夹的所有配置都引入到该文件内。和java中的继承定义类似
files
将列出的所有文件全部编译(适合比较少的ts文件做的编译选项)

compilerOptions
编译器选项
target:用来指定ts 被编译为es的版本
module:用来指定要使用的模块化规范
lib:用来指定项目中所要用到的库
outDir:用来指定编译后文件所在的目录
outFile:将代码合并成一个文件,设置后,所有全局作用域的代码会合并到同一个文件中,若使用模块化,则需要将module选项设置为amd或system
allowJs:是否将改文件夹下的JS文件页编译到outDir所指定的目录或outFile文件中
checkJs:检查JS语法是否符合语法规范
removeComments: 是否移除注释
noEmit: 不生成编译后的文件(用于检查JS文件是否符合Ts语法规范)
noEmitOnError:当有错误时,不生成错误文件
alwaysStrict: 用来设置编译后的文件是否使用的是严格模式,默认为false
noImplicitAny: 不允许使用隐式的any类型
noImplicitThis:不允许不明确类型的this
strictNullChecks:严格检查空值
使用打包工具
初始化项目
1 | npm init -y |
生成package.json文件
下载依赖
1 | npm i -dev webpack webpack-cli typescript ts-loader |
创建文件webpack.config.js
1 | const path = require('path'); |
增添ts配置文件tsconfig.json
1 | { |
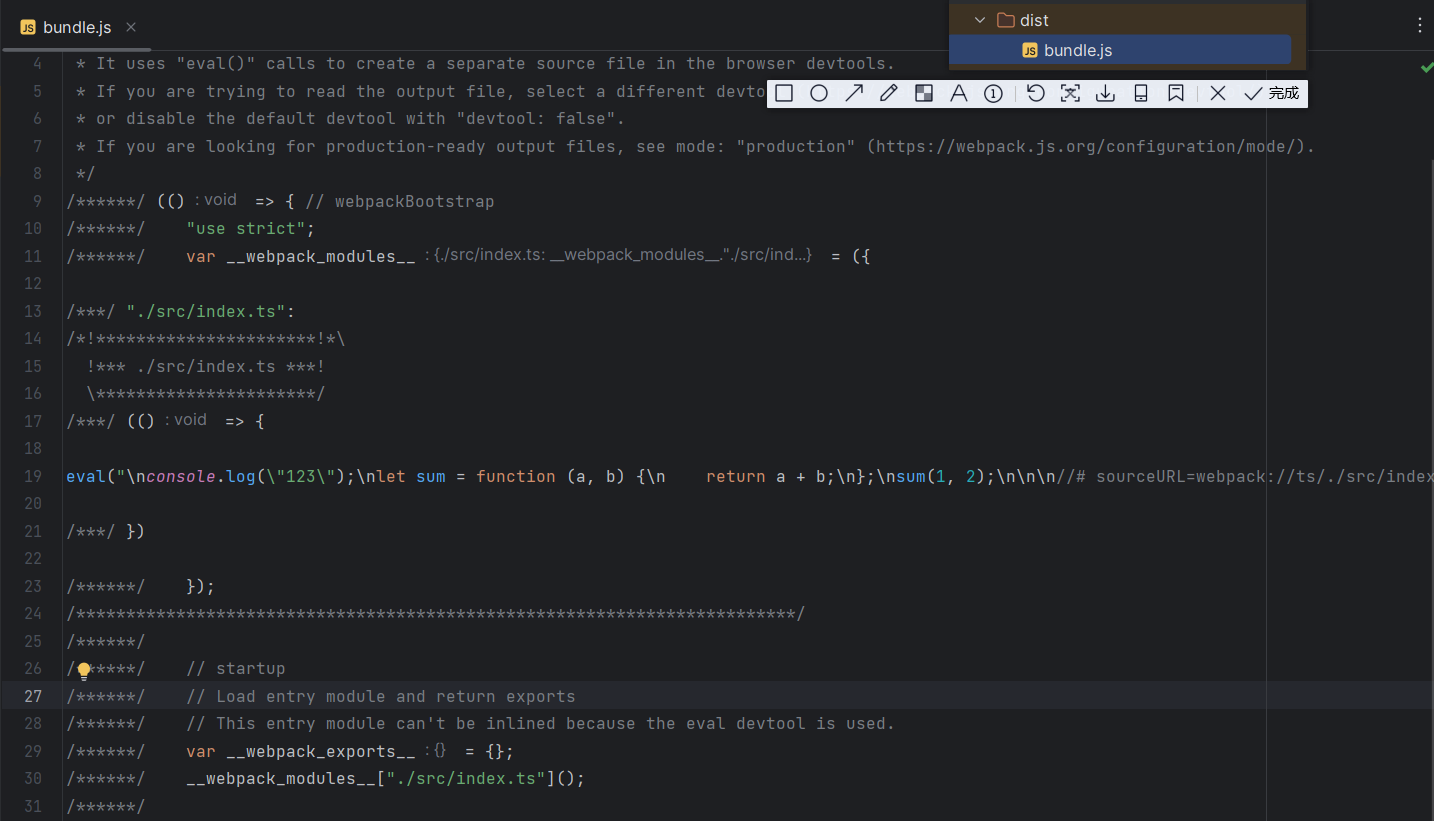
编译
1 | npm run build |
生成了文件

下载插件
html-webpack-plugin:项目编译时自动生成HTML文件
1 | npm i -d html-webpack-plugin |
安装完成后
在package.json文件中 的 scripts中添加属性build 改为webpack,在webpack 的配置文件中添加插件配置
1 | plugins: [ |
可在HTMLWebpackPlugin中添加配置例如 title,template
webpack-dev-server:生成本地服务器进行访问
1 | npm i -dev webpack-dev-server |
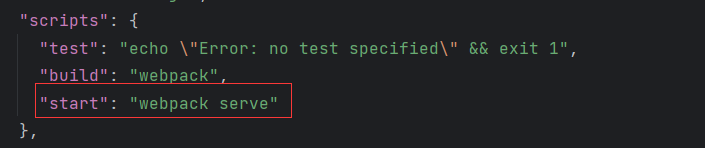
在package.json中修改配置

控制台中直接输入命令
1 | npm start |

兼容其他浏览器
首先安装插件
1 | npm i -dev @babel/core @babel/preset-env babel-loader core-js |
面向对象
用Java对象去理解,这里不多赘述
类
创建方法(这TM的就是Java)
1 | class 类名{ |
创建对象
1 | let 对象名 =new 类名(变量1,变量2); |
继承
和Java差不太多
继承了之后,若子类中添加了新的成员变量则需要调用super方法添加属性;
1 |
|
抽象类
和java很像,避免创建该对象,该对象会作为父类被子类继承所以才创建抽象类
如果抽象类中创建了抽象方法,则继承他的子类必须要重写方法
1 |
|
接口
和java差不多



